Payopt (Money Lending App)
PayOpt is a unique highly customizable, secure, on-demand financing solution using which, consumers can apply for a credit line and financial institutions can approve and undersign the credit.
- UX/UI Designer And Developer (Leading 5 Member Team)
Role
- 3 Months for Designing and 2 Months for Frontend Development
Timeline
- Axure, Adobe XD, UserTesting.com, Bootstarp-3, Angular-2, Ionic
Tools
- User Research, Design Process, Usability Testing, Product Branding, Frontend Development.
Deliverables

Process
- Project Analysis
- User Interviews
- Data Analysis
- Surveys
- Story Boarding

User Research
- Create Personas
- User Flows
- Create User Journey
- Wireframes
- Low - High Fidelity Prototypes/VDs
- Brandings
- Style Guides

Design Process
- Usability Tests
- A/B Testing
- Click Testing
- Google Analytics Analysis
- Assets Creation

User testing
- Setup Frontend guidelines
- Select UI Frameworks
- Review Code
- Commit to Development Enviroment for Middle End Programming

Development & Deliver
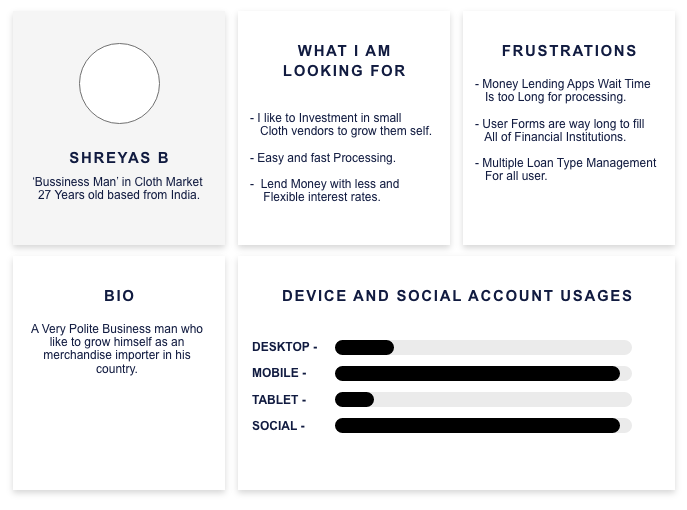
Personas (fictional usertype)
it is very important to understand the character and their needs fullfillment. So we created Two fictional users who based on the customers who need to lend Money ans what i found is both Customer is more similler and clear to their requirements of lending money


User Journey Map
So this is a Payopt user journey map as an visual represtetor of the customer experience for the application. The user journey map was a way to depict how the customer interacts with the app and what him/her thoughts and emotions are throughout the process of Lending Money VIA App.

Information Architecture
In order to allow users to quickly and easily find the items what they were looking for and the first step was to categorize all products within larger categories.


Wireframes / Blueprints
I started the process by creating simple Wireframes, visual representations of an interface. This step was important and soon I can quickly draft up the high level Animated frames for the important pages.



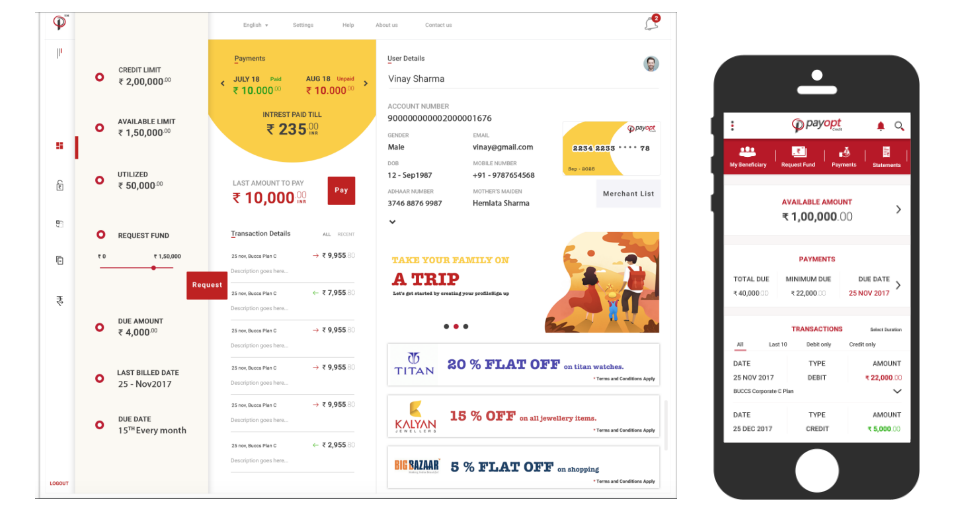
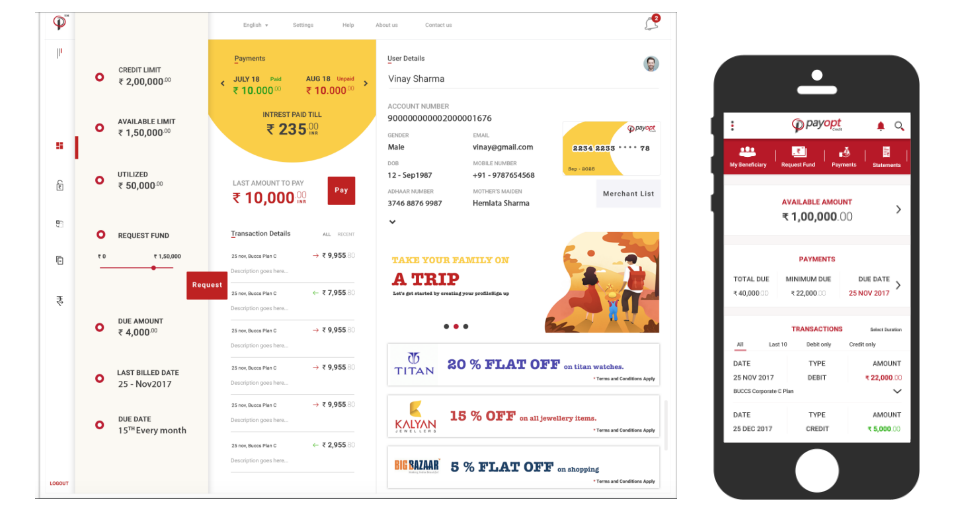
Mockups
My next step was to create low fidelity mockups that would closely resemble the end product so that I can gage the success of the changes with the stakeholders and potential users.

Usability Test
To test the design, I created a prototype using Adobe XD. A moderated, in person usability test was conducted on both the sales team and the target audience. This process was important to measure the effects of the improved UX and UI design on usability, task outcomes, and order completion success rates.
Home Page - Strong calls to action in home page motivated Available Limits, Resent Transactions and Payments History.

Search Functionality - Improved search page allowed users to more easily find their Financial institutes and product offers

Request Funds - An Easy Process to request a fund from your selected Lenders

UI Frontend Development
Take the Final Designs Outcome and througly disscusse with team for the Frontend start process. Select the UI Frameworks - Bootstrap for web app and Ionic for Native mobile app, and dilever it to Middleend Team.